티스토리를 하다보면 이미지를 넣게 된다. 이미지를 파일로 넣으면 alt 태그를 꼭 넣어야 된다. alt 태그를 넣지 않으면 구글에서 보는 SEO에 맞지 않기에 이미지에 대한 검색이 되지 않는 경우가 발생한다.
티스토리에 이미지 alt 태그 넣는 방법
2021년까지만 해도 티스토리에 이미지를 넣고 html모드로 들어가서 다시 alt 태그를 넣었다. 하지만 이제는 티스토리도 사용자 편의성을 고려하여 업그레이드 되었다. 우선 티스토리에 이미지를 파일로 삽입한다. 이미지를 파일로 저장시 용량을 최소화 하는 것이 중요하다. JPG파일로 최소화 된 상태에서 글쓰기 모드의 메뉴 중 왼쪽 맨 위의 이미지 그림을 클릭하여 이미지 파일을 업로드한다. 업로드가 완료 되었으면 이미지를 클릭한다. 이미지를 클릭한 후 아래처럼 맨 오른쪽에 "대체 텍스트 삽입" 버튼을 클릭하여 이미지의 설명 또는 파일명을 입력하면 된다. 이렇게 입력을 하게 되면 구글이 좋아하는 이미지의 alt태그가 생성이 되고, 결국 구글 로봇이 원하는 SEO적인 글쓰기가 완성이 되는 것이다.

2021.04.24 - [티스토리 원정대] - 티스토리 북클럽 스킨색 및 글 목록 다 보이게 변경
티스토리 북클럽 스킨색 및 글 목록 다 보이게 변경
티스토리 중 북클럽이 가장 이상적인 거 같아 저는 북클럽 스킨을 사용하고 있습니다. 북클럽 스킨을 사용한다면 필수적으로 변경해야 하는 부분이 있습니다. 스킨색 변경과 글 목록의 글 제목
fafarucy.tistory.com
티스토리 이미지에 alt태그가 적용되었는지 확인하는 방법
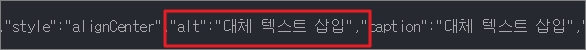
티스토리의 글쓰기 모드에서 html모드로 변경 후 이미지 파일 위치를 글을 확인해 보면 된다. html모드에서 보면 아래처럼 alt 표시가 있고 내가 입력한 "대체 텍스트 삽입"도 잘 입력되어 있는 것을 확인 하게 된다. 이제는 더이상 이미지를 입력 후 글쓰기 완료 전 다시 alt 넣는 작업을 할 필요가 없다.

티스토리에 넣는 이미지파일 용량 축소 방법(최적화)
티스토리에 이미지파일을 업로드시 파일 용량을 최소화 하는 것이 중요하다. 이유는 간단하다. 바로 로딩 속도을 위해서다. 이미지 파일 용량 축소하는 프로그램을 하나 소개해 주겠다. 바로 TinyPNG이다. 구글이나 네이버에서 TinyPNG를 검색하면 사이트가 나온다. 사이트에 들어가면 아래처럼 팬더가 대나무를 먹고 있는 그림이 나온다. 용량 최적화, 축소를 원하는 파일을 드래그 드랍하여 넣으면 자동으로 이미지파일의 용량이 축소되어진다. 하루에 20개를 무료로 압축할 수 있다.

'티스토리 원정대' 카테고리의 다른 글
| 해외송금 입금받기 방법 및 외화통장 수수료 정리 (1) | 2021.06.23 |
|---|---|
| 네이버 서치어드바이저 등록 및 연장 방법 (0) | 2021.05.28 |
| 애드센스 승인 거절사유 및 조치방법(자리표시자 콘텐츠) (0) | 2021.05.27 |
| 구글 애드센스 일치하는 콘텐츠 광고로 수익 올리자 (0) | 2021.05.01 |
| 티스토리 애드센스 블로그를 하는 이유와 장점 (0) | 2021.04.28 |




댓글